[Godot Engine] 02 - 리소스 임포트와 윈도우 해상도 조절

본 게시글은 'HeartBeast'의 Make an Action RPG 파트의 내용을 다룹니다.
본 강의는 연계 강의이기 때문에 꼭 이전 편들을 보면서 진행하셔야 내용을 이해하시는데 어려움이 없습니다.
두 번째 파트인 리소스 임포트와 윈도우 해상도 조절입니다.
이번에는 실제 리소스를 넣어서 고도 엔진에서 사용해봅시다.

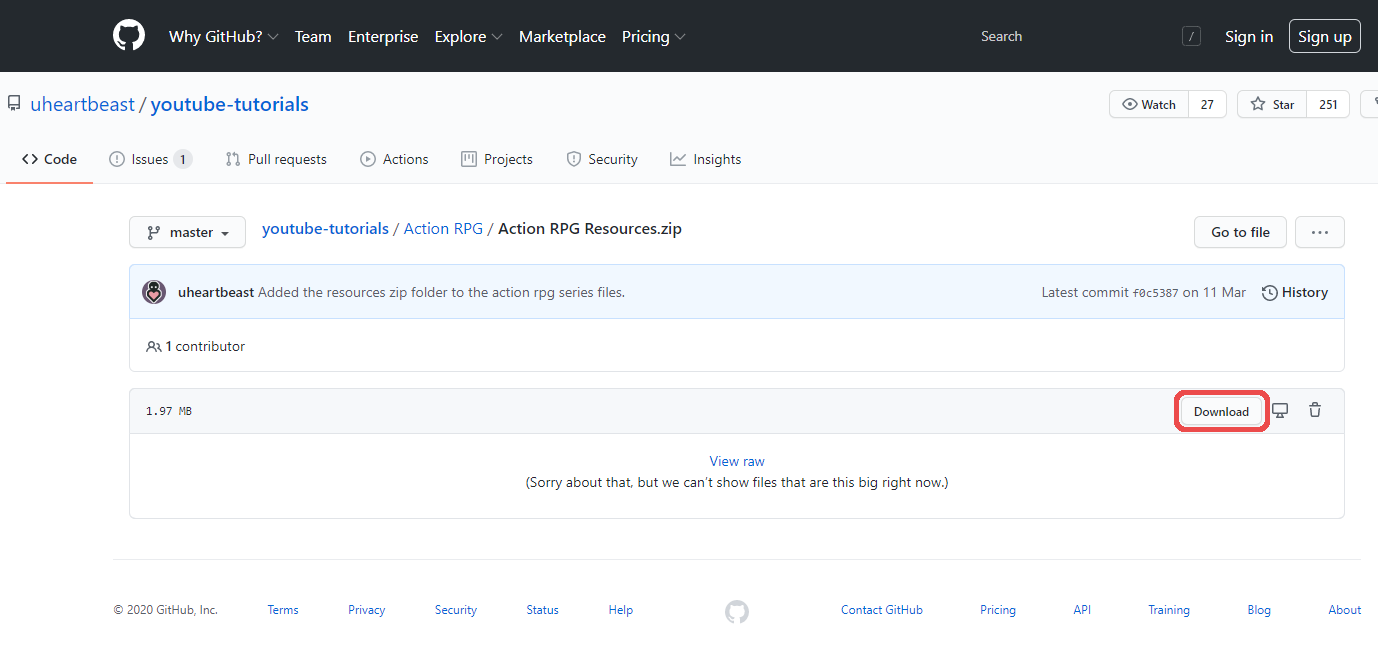
리소스는 여기서 다운받으실 수 있습니다.

에디터로 잠깐 넘어가도록 하겠습니다.
저번 파트에서 안 다룬 내용이 있는데 HeartBeast 영상에서는 이 부분이 2D만 있습니다.
다음과 같이 설정하는 방법은 해당 글을 참고해주세요.
단축키로는 'F1 - 2D', 'F2 - 3D', 'F3 - Scirpt'로 각 단축키로 전환할 수 있으니 알아두시면 유용합니다.

리소스를 다운로드하셨다면 압축을 풀고 에디터로 넘어갑시다.
압축 푼 것을 넣기 전에 텍스처(Texture)를 가져오는 설정을 조금 수정하도록 합니다.

이 부분을 선택하신 뒤

다음과 같이 드래그&드롭으로 에디터의 2D 작업 공간(2D workspace)에 배치를 해줍시다.

이렇게 작업 공간에 놓았다면 스크롤 버튼으로 확대해서 한번 봅시다.
축소된 상태에서 딱히 문제는 없어 보이네요. 하지만 확대해보면

이 부분에 이상하게 흐리게 보이는 문제가 있네요, 이것을 해결하기 위해서
고도 엔진 내 임포트 관련 이미지 필터를 꺼야 하는데요.

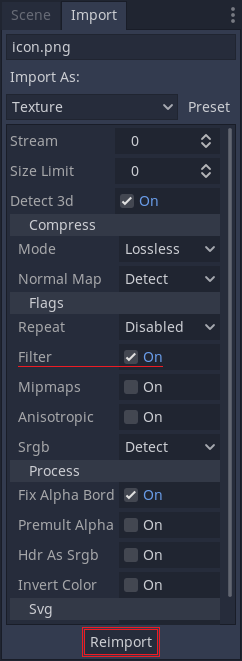
씬(Scene)이 있는 탭에서 Import를 눌러주세요.

임포트(import) 창에서 필터(Filter) 부분에 있는 On을 클릭해 체크 해제✘로 바꿔줍시다.
그다음에 아래에 있는 Reimport를 클릭하여 다시 임포트 하도록 합니다.
다시 에디터로 넘어가서 작업 공간을 보시면

픽셀이 제대로 보이는 것을 확인할 수 있습니다.

그다음으로 Preset을 클릭 한 다음 나오는 메뉴들 중 2D Pixel를 한번 클릭해주시고 다시 프리셋(Preset)을 눌러서
Set as Default for 'Texture'부분을 클릭해주세요. 이렇게 하면 앞으로 임포트로 가져오는 텍스처들은 이 설정에 따라
임포트 처리됩니다. 다시 말해 아까 같은 필터 끄기 위해 매번 리 임포트 과정을 겪을 필요 없습니다.

아까 압축 푼 파일의 폴더를 열어서 위의 사진처럼 파일 시스템(FileSystem) 부분에 드래그&드롭해주세요.

다음과 같이 추가됐나요?
목록이 성공적으로 갱신되었다면 테스트로 잠깐 꺼내 두었던 스프라이트를 지우도록 합시다.

좌측 상단에 있는 씬 탭을 누른 뒤 아래의 icon을 지워 주도록 합시다.
선택 한 다음 Delete키 or 우클릭 후 Delete Node(s)를 클릭하시면 됩니다.

OK를 눌러 삭제합니다.

불 필요한 스프라이트도 삭제했고 임포트 된 파일들 중 텍스처가 잘 로드되었는지 확인해보기 위해 스프라이트 하나를
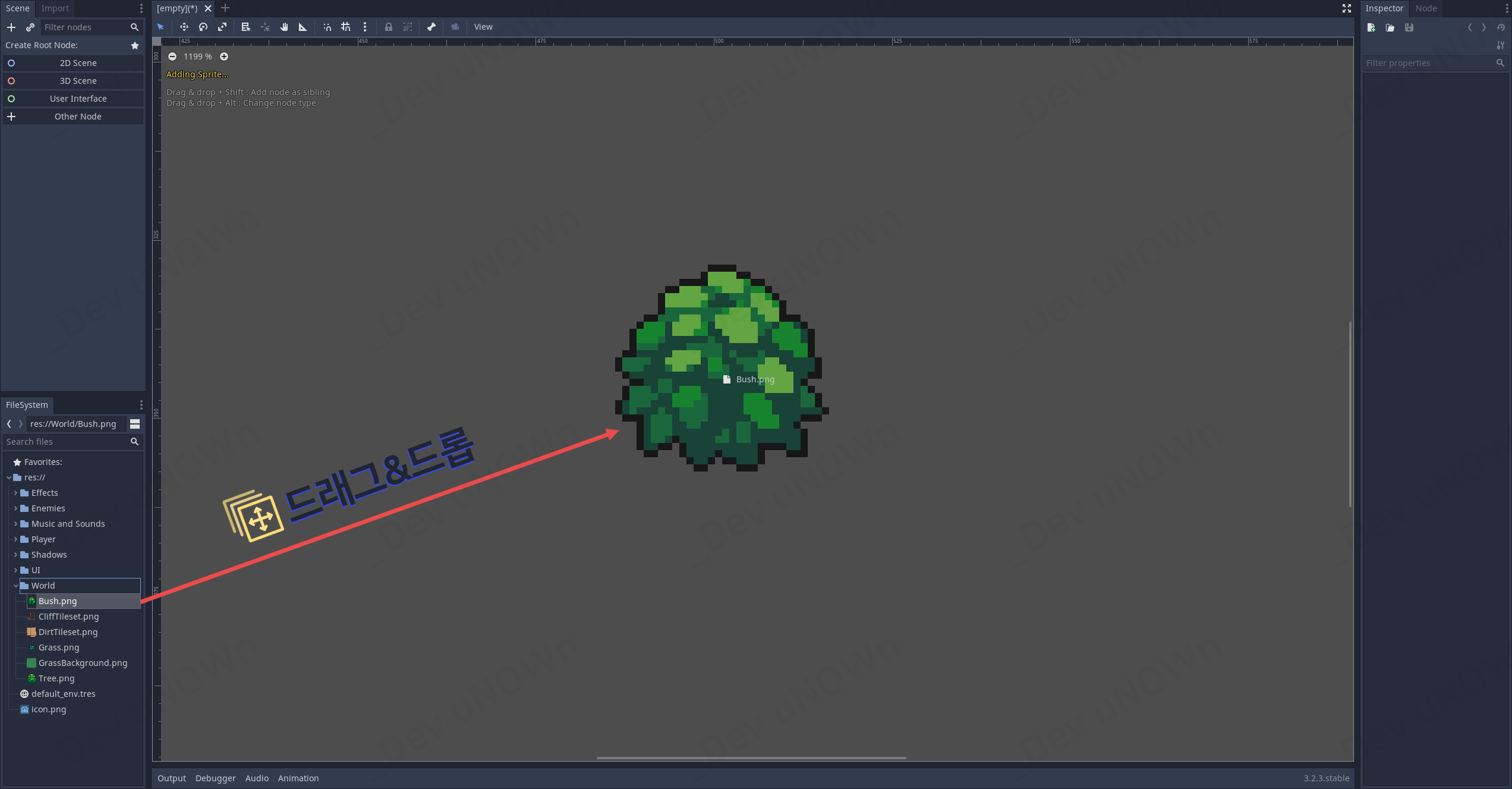
작업 공간에 배치해봅시다. 파일 시스템으로 넘어가서 World 폴더 옆에 있는 >를 눌러 목록을 펼칩시다.

Bush.png 이미지 파일을 하나 드래그&드롭해서 뷰 포트에 배치해봅시다.

이렇게 깔끔하게 나온다면, 기본 설정이 잘 적용된 것입니다.

이 스프라이트 또한 확인으로 배치한 것이니 지워 줍시다.

씬 탭으로 넘어가서 2D Scene을 눌러 씬을 하나 생성합니다.

생성된 Node 2D를 더블 클릭
적당한 이름으로 변경, 본문 글에서는 'World'로 변경하였습니다.
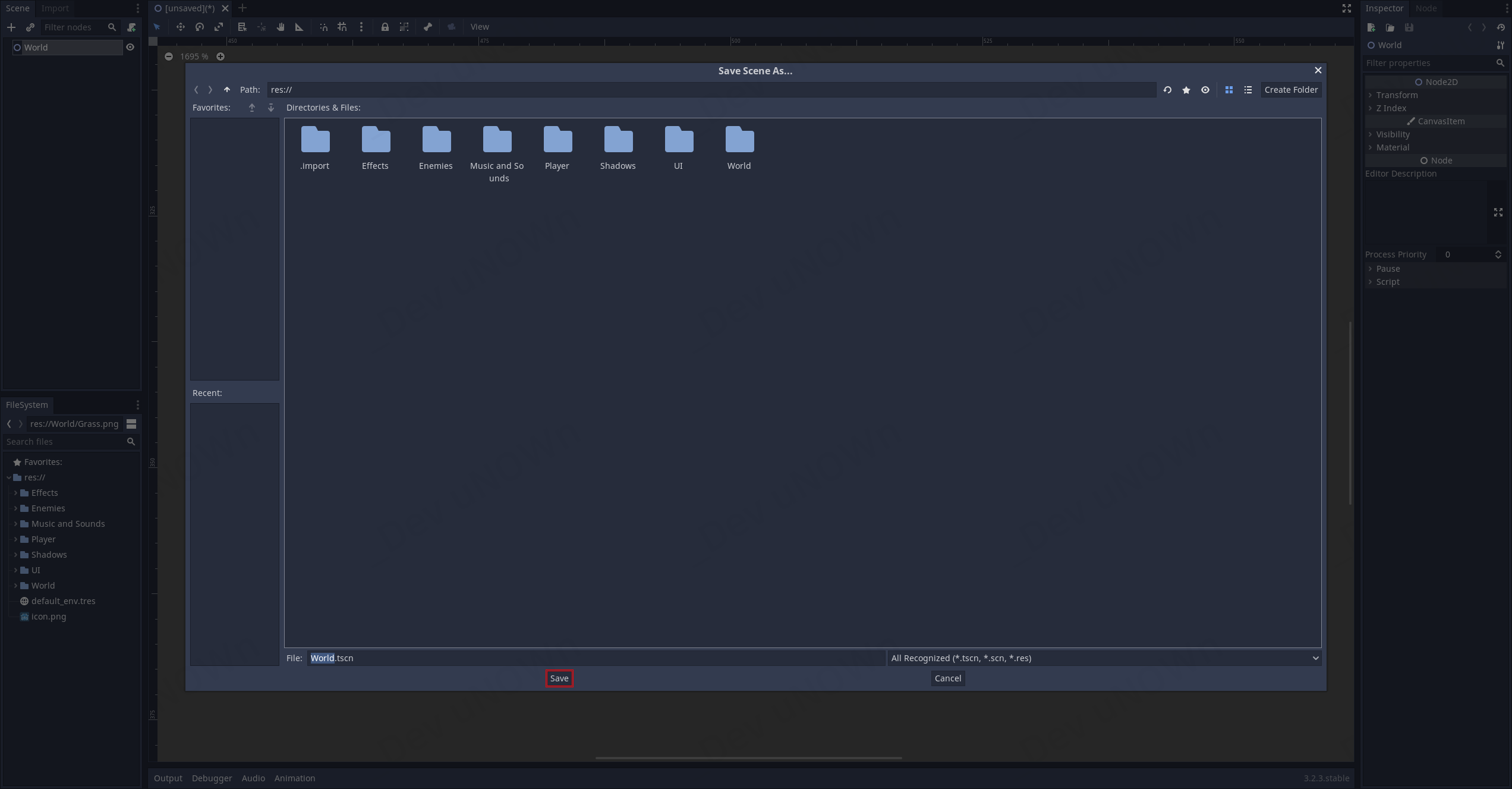
저장을 하기 위해서 Ctrl+S를 누릅니다. 저장 단축키는 Ctrl+S이므로 자주 활용하시고 손으로 기억하시는 게 좋습니다.

그다음으로 Save를 눌러 저장합니다.

월드가 실행했을 때 잘 보이는지 확인해봅시다.
우측 상단에 있는 ▶️모양의 플레이 버튼을 클릭하세요.

팝업창이 하나 뜨는데 메인 씬이 정의되지 않아서 그렇습니다.
Select를 눌러 지정해주도록 합시다.

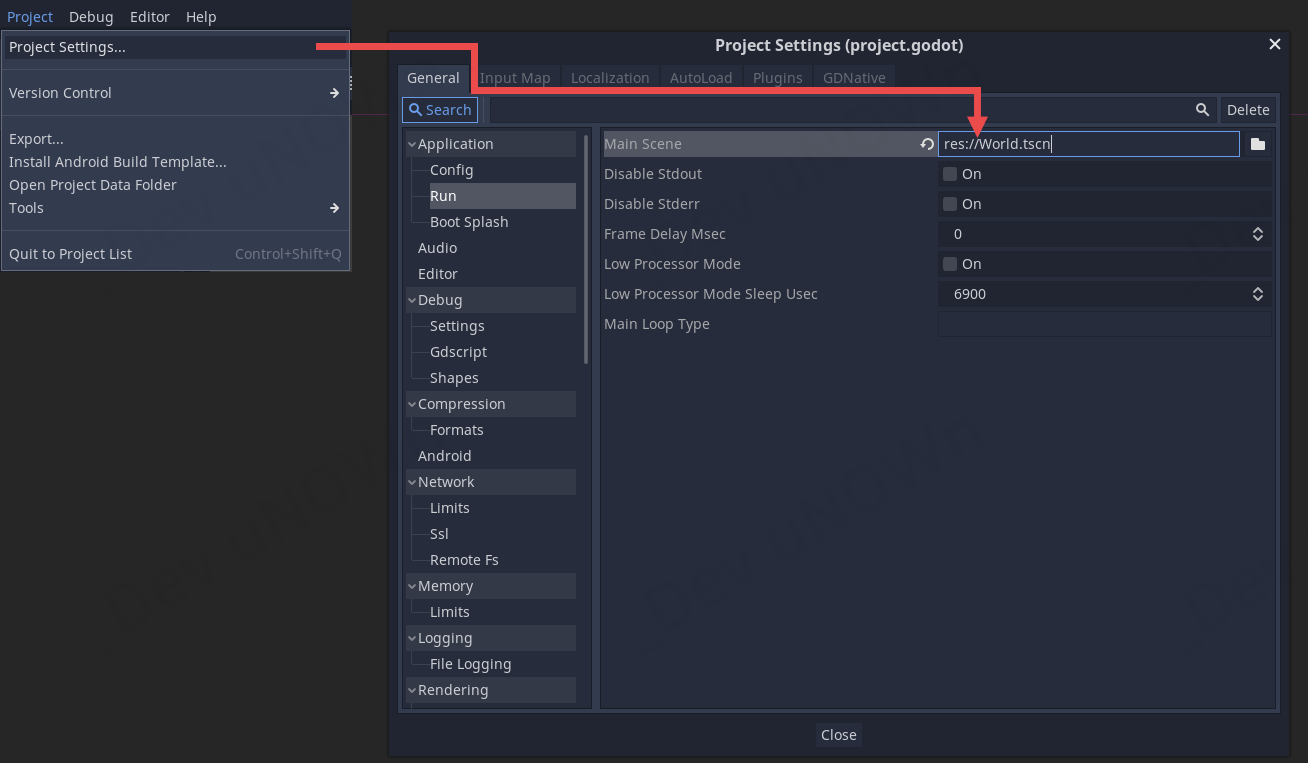
메인 씬은 좌측 상단에 프로젝트 설정에서 변경하실 수 있습니다.

아까 생성한 World를 더블 클릭하거나 아래에 있는 Open을 통해 열어주세요.
그럼 자동으로 프로그램이 실행될 것입니다.

지금 보시는 바와 같이 아무것도 없습니다. 이는 작업 공간에 아무것도 배치 안 했기 때문이죠.

아까 이미지를 자세히 보기 위해 확대를 했었는데 다시 원래대로 돌려 봅시다.
'확대 %'있는 부분을 클릭하거나 위에 나와 있는 대로
단축키 Control+0를 누르면 100%로 맞춰지게 됩니다.

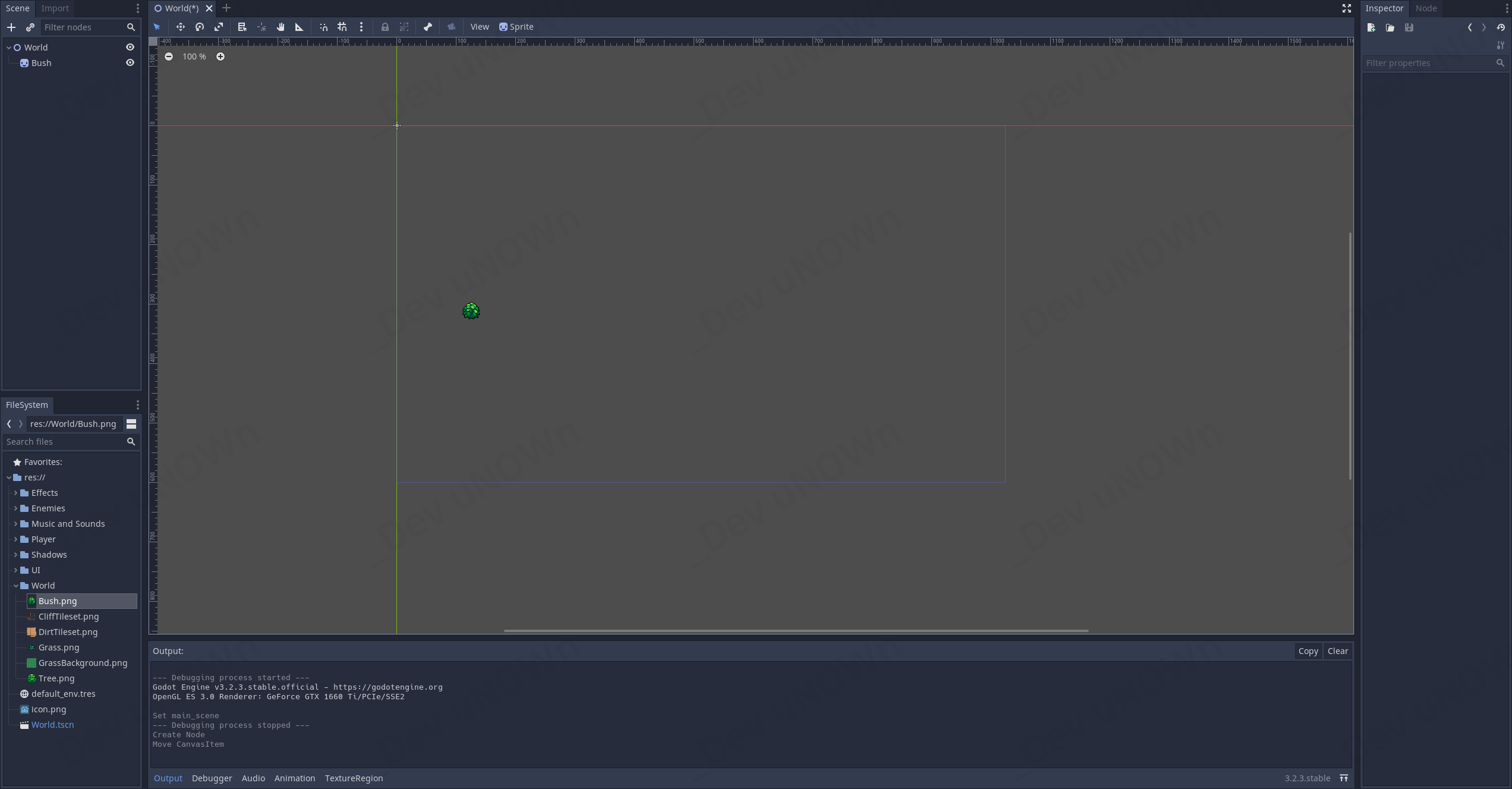
스프라이트를 하나 아무 데나 배치하고 플레이 버튼으로 실행해서 한번 봅시다.

꽤 작게 나옵니다. 뭐 이대로라도 도트 게임을 만드는데 문제는 없지만,
이런 탑뷰를 원하는 것이 아니니 해상도를 조금 조절해봅시다.

우선 아까 배치해둔 스프라이트를 원점 근처에 다시 둡니다.

Project - Project Settings를 클릭합니다.

스크롤 내려서 Display - Window에서
Size부분의 Width, Height를 각각 320, 180으로 설정

그다음 Close를 눌러 닫아줍시다.

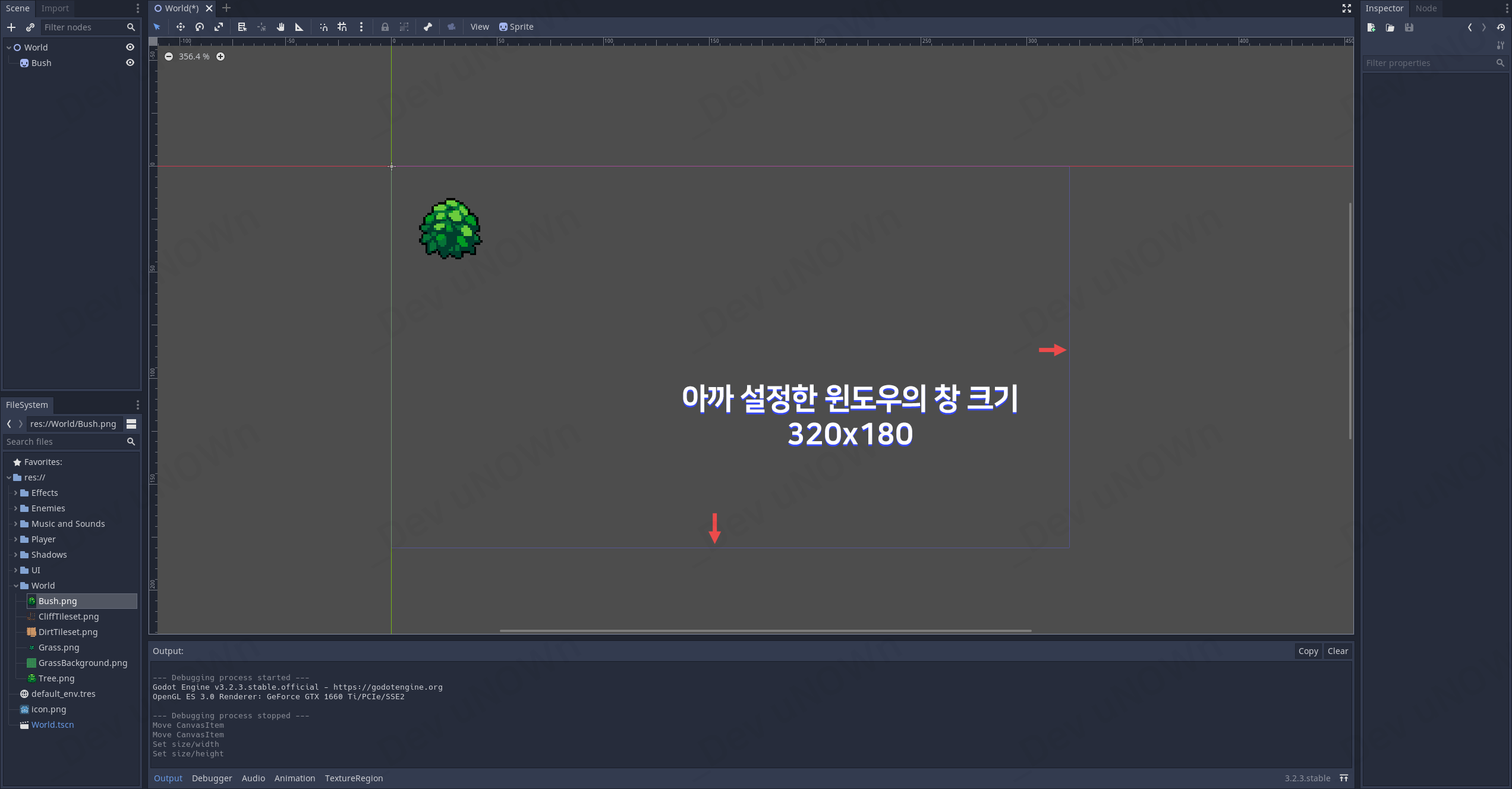
X축과 Y축을 제외한 연보라 테두리가 상당히 작아진 것이 확인됩니다. 창 크기를 줄이고
나서 바뀌는 거 보니 저게 윈도우 사이즈겠네요. 좀 더 확대해서 살펴봅시다.

확대해서 봤을 때 창 크기를 고려해서 Bush가 이 정도 크기로 보인다면 괜찮을 것 같네요.
그럼 한번 실행해서 한번 봐 볼까요?

실행해보니까. 어라 이상하네요. 우린 이런 크기를 원한 게 아닙니다.
그럼 뭐가 문제냐 다시 프로젝트 설정(Project Settings)으로 넘어갑시다.

이 설정이 실행했을 때 창 크기에 영향을 줄 겁니다.
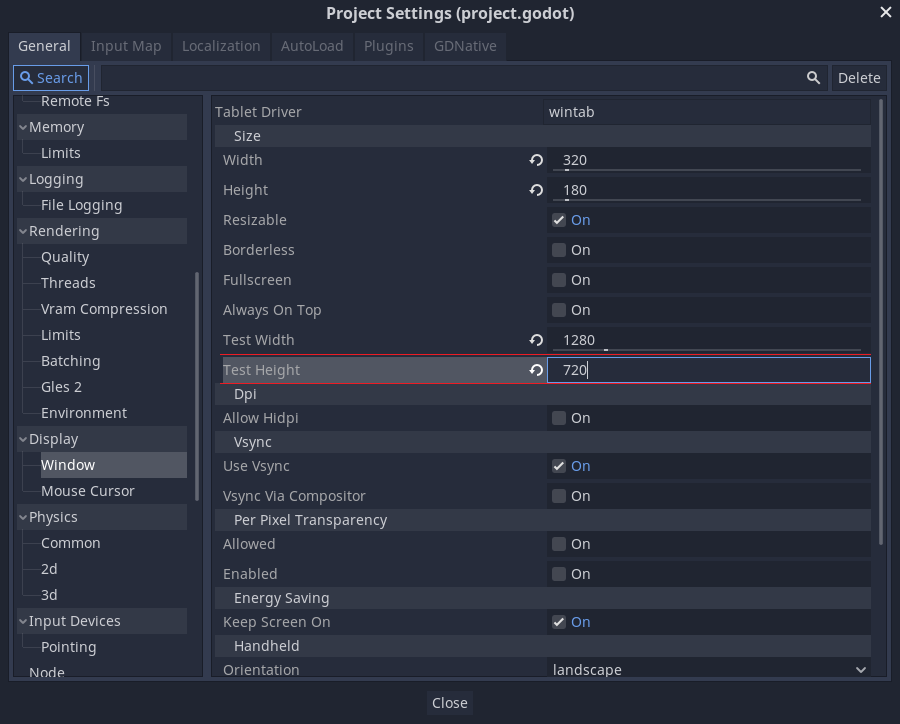
Size부분의 Test Width, Test Height에 각각 1280, 720을 입력
320과 180의 4배가 1280, 720입니다. 이렇게 하면 스케일을 늘렸을 때 4배로 늘려서 보입니다.
그럼 다시 설정창을 닫고 실행해볼까요?

실행에는 문제가 없으나 처음 실행했을 때 크게 다른 게 없네요.
뭐가 문제일까요? 우리가 하나 더 설정을 해야 하는 부분이 있습니다.
프로젝트 설정을 다시 봅시다.

아까 그 창에서 스크롤을 좀 더 내려보면 Stretch 부분이 있습니다.
이 부분을 '2d'로 바꿔주세요.

이제 딱 원하는 화면이 나왔습니다. 스프라이트도 잘 보이고 해상도도 괜찮습니다.
이번 파트는 여기까지입니다. 다음 파트에서 계속 진행하겠습니다.
+) 02/18 게시글 내용 일부 수정
'개발일지 > 고도' 카테고리의 다른 글
| [Godot Engine] 05 - 충돌 제어 (1) | 2021.02.01 |
|---|---|
| [Godot Engine] 04 - 주인공의 움직임을 자연스럽게 해보기 (3) | 2021.01.13 |
| [Godot Engine] 03 - 스프라이트 이해와 활용 (2) | 2020.12.31 |
| [Godot Engine] 01 - 고도 엔진 설치하고 실행해보기 (0) | 2020.12.26 |
| [Godot Engine] 00 - 고도 엔진과 개발하는 2D 액션 RPG 게임 (0) | 2020.12.23 |